


UX/UI Design in Raleigh NC
We set out to reimagine Boulder Food Rescue’s online donation experience to be simple, accessible, easy to navigate, and responsive across various platforms.
TEAM: I collaborated closely with 3 UX Researchers: Tracy Jerard, Ph.D., Mark Werner, Ph.D., and Xinyue Zuo.
ROLE: UX Designer, Researcher, & Writer
Responsible for: Design Thinking, Information Architecture, Research, User Flows, Wireframing, Visual / UI Design, Prototyping & Testing
TOOLS: My primary design tool was Figma, complemented by Illustrator and Photoshop. We also used Miro, Zoom, Google Docs, and Slack to meet, share, and present ideas.
PLATFORM: Responsive website with a mobile-first approach
CLIENT: Boulder Food Rescue
Lead stakeholder: Hayden Dansky, Co-Founder & Co-Director
PROJECT DURATION: 3 months
How might we introduce BFR and its mission in a manner that resonates and connects with the user?
How might we inspire users to feel driven to make a donation?
How might we make the donation process as seamless as possible?
How might we best structure the website for driving traffic and fundraising?
Our vision for success included:
Background
Through donations and volunteers, Boulder Food Rescue collects perishable food from grocery stores, restaurants, and backyard donations and delivers them, via bicycle, to low-income housing and other places where people are already gathered. Their volunteers recover 1,500 pounds of food daily and distribute it to about 17,000 people per year.
A vital resource for the community, Boulder Food Rescue relies on donations to fund their nonprofit, however, the donation process was not optimized.
As part of our Giving Back Project, we chose BFR to provide pro-bono UXR and design services, recognizing the crucial role of donations in supporting their mission.

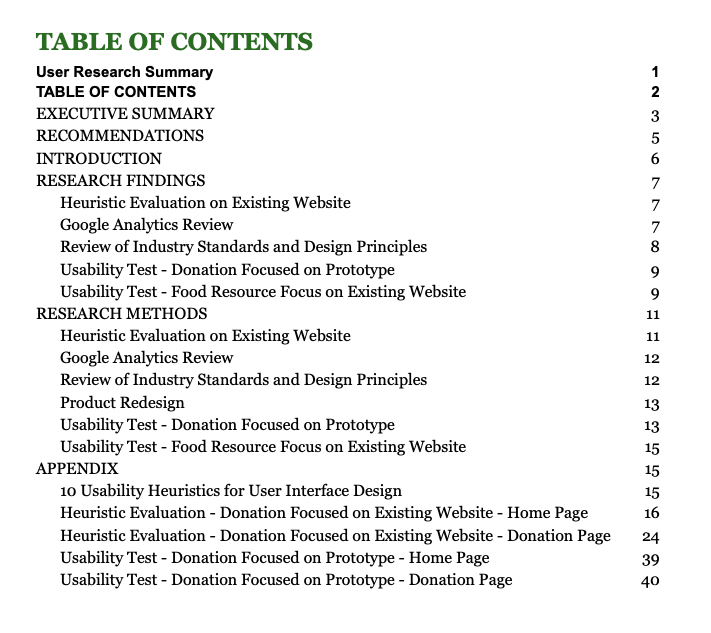
Report & Presentation
We created a detailed report and slide deck summarizing our research findings and proposed changes, which stakeholders welcomed enthusiastically. Future recommendations include a comprehensive website overhaul and consolidation of resources.
We began the research by interviewing Hayden Dansky, Co-Founder & Co-Director of BFR. Here, we identified areas of concern from their viewpoint.
Hayden gained insights into the organization and identified three main user types:

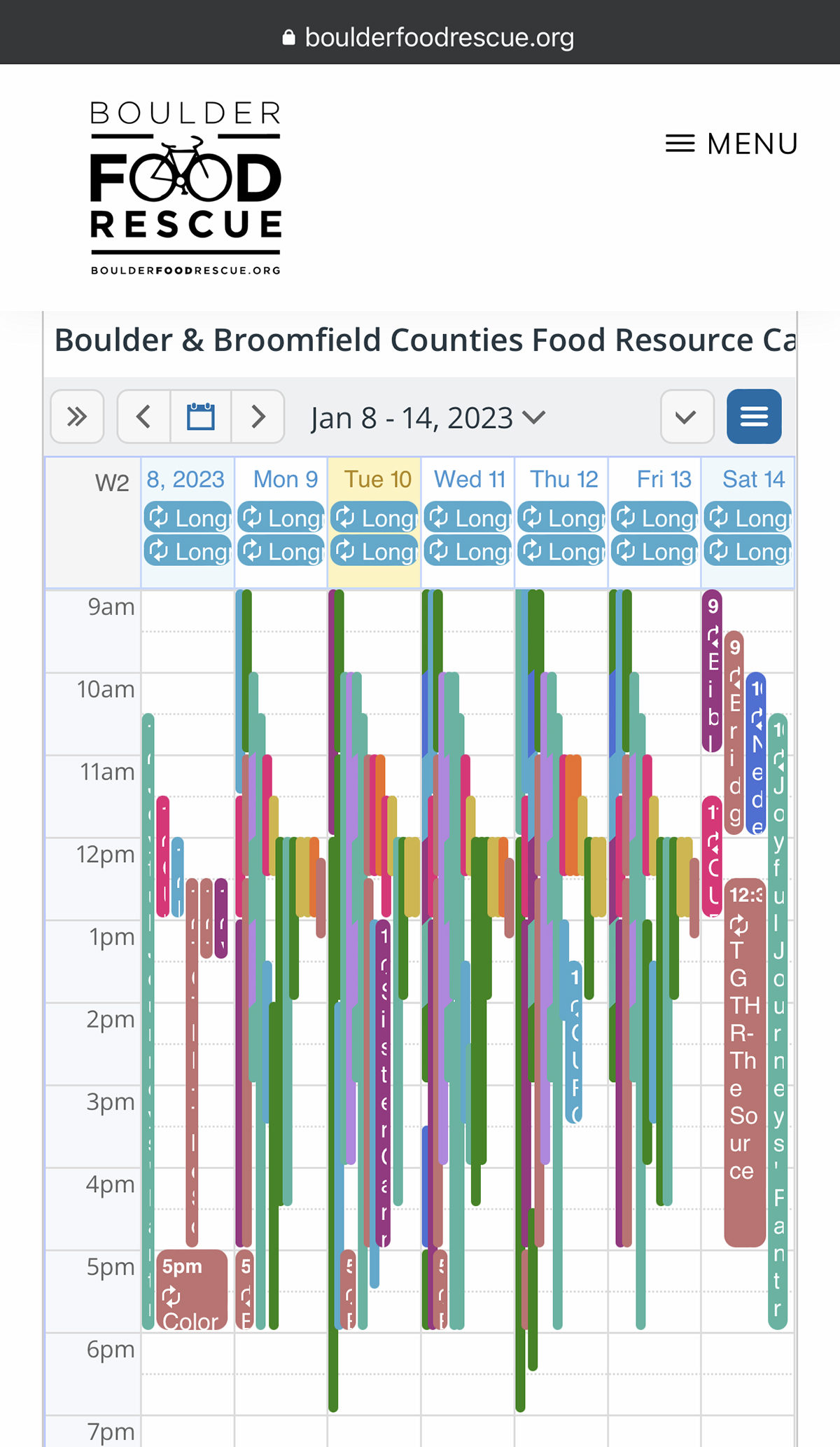
Team members individually reviewed the site on mobile and desktop from the perspectives of the 3 main user types identified by the stakeholder. We then discussed our findings, concluding that the most room for improvement could be found with the community resources page, and originally decided to focus on the user journey of attaining food resources. This page was visually cluttered and difficult to navigate (especially on a mobile device) and did not provide a clear path as to how to get food.

... it was more difficult than I imagined it would be.
- - participant in baseline usability test discussing ease of navigation on mobile
Strategic Shift
While we initially considered the user journey of individuals seeking food resources as a prime focus, a pivotal realization emerged during our second stakeholder discussion. Despite our thorough website review, we discovered gaps in our understanding of how the organization distributed food — primarily to communities rather than directly to consumers.
Although the food resources user journey needs a complete overhaul, this discussion emphasized the critical role of donations in supporting the mission, leading us to a unanimous decision to prioritize the enhancement of the donation experience, encompassing both the homepage and donate page, as it held the greatest potential for impact on the organization’s mission.
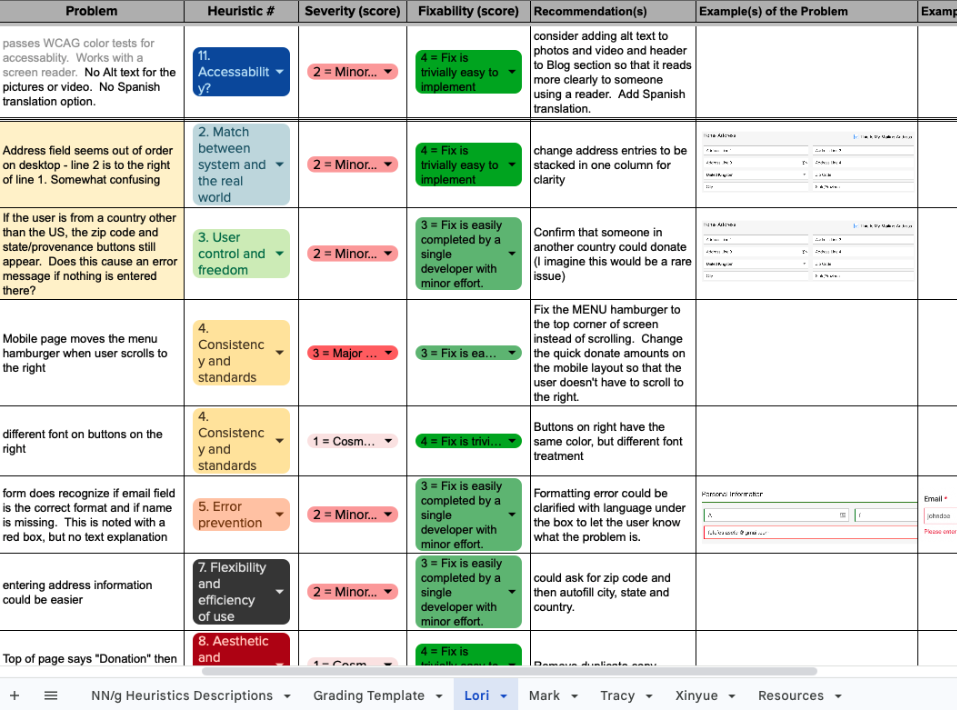
In our thorough Heuristics Evaluation, our team members individually reviewed the homepage and donation pages of the existing site based on Nielsen Norman’s guidelines. We then discussed and compared our findings.
We uncovered a number of issues on the donate page including:



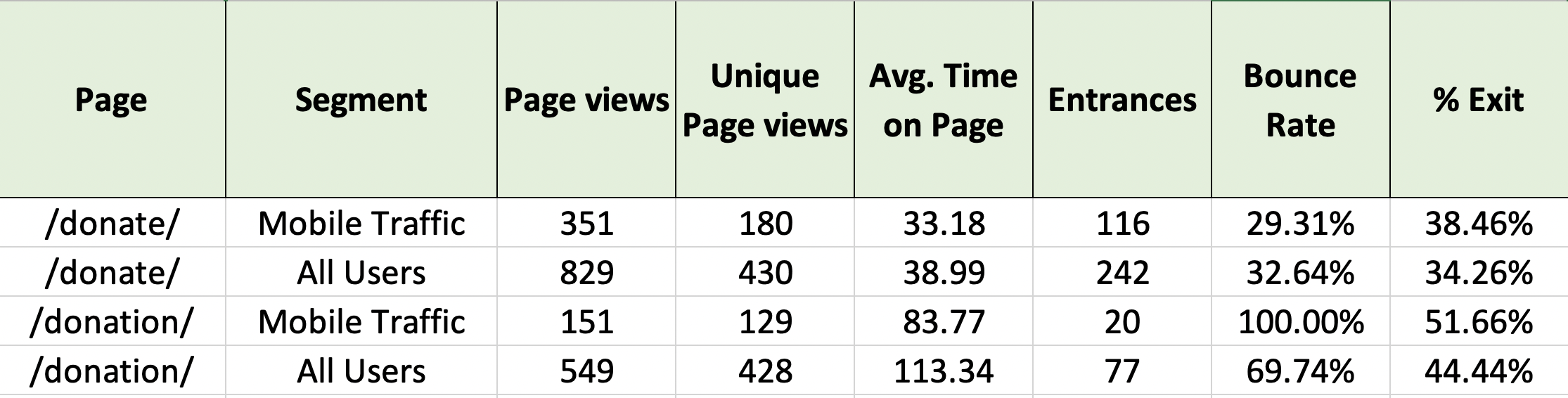
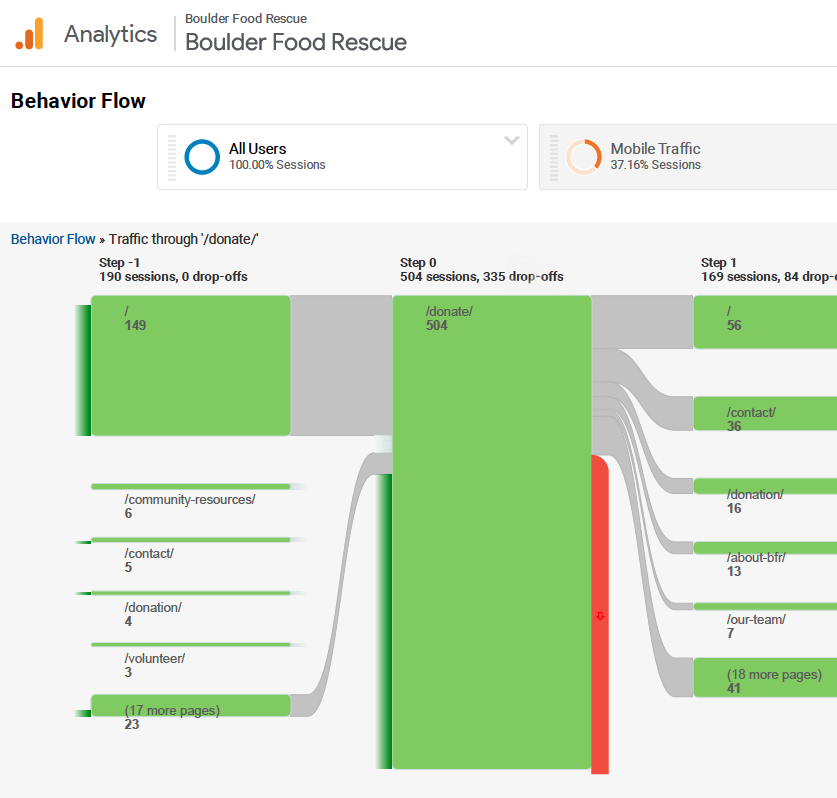
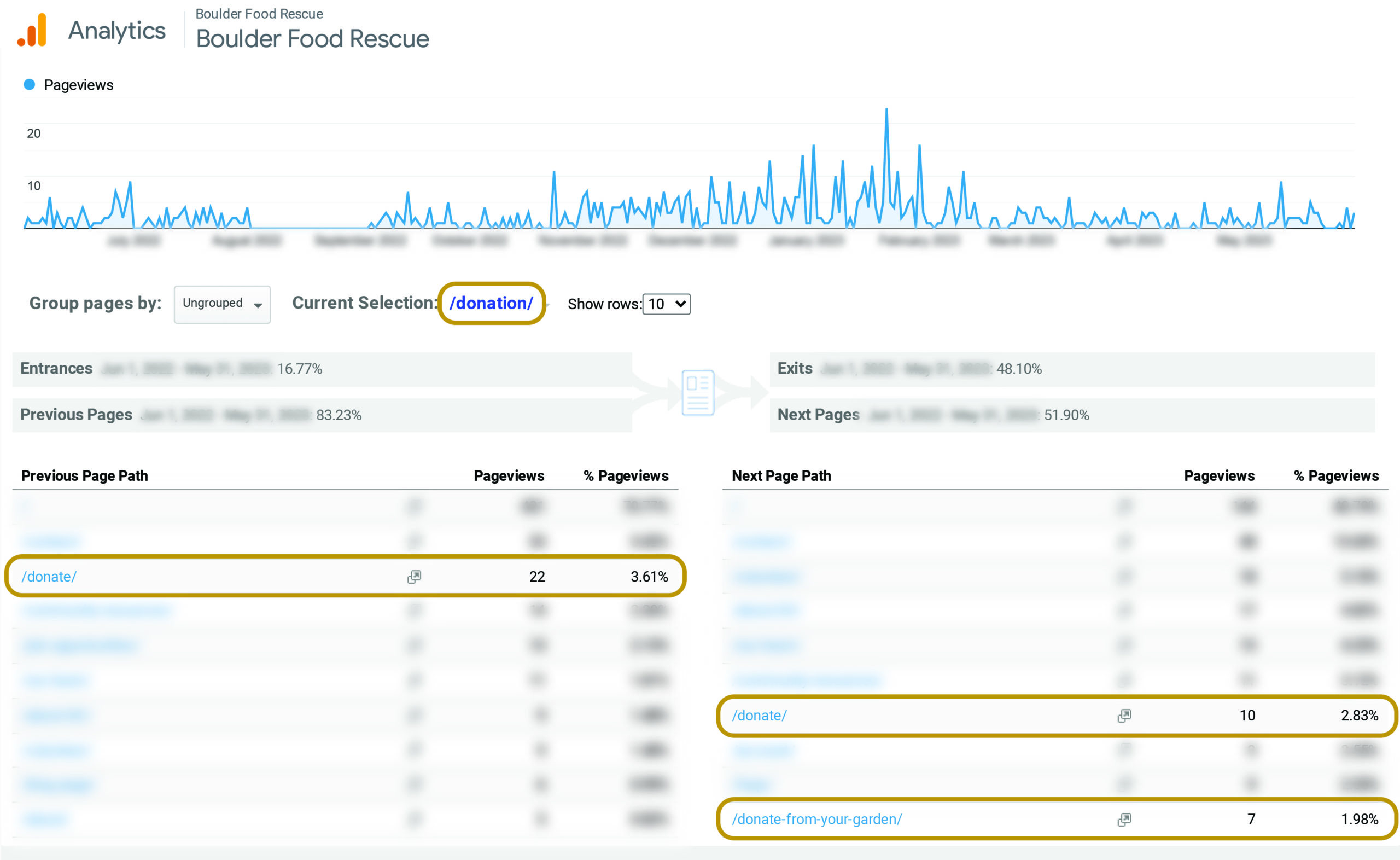
Analyzing Google website analytics provided valuable insight into user behavior. I discovered that many users were accessing the outdated “/donate” page instead of the newer “/donation” page. Additionally, I identified duplicate pages on the same topics, which can cause confusion for users.
I also studied drop-off points and areas of apparent failed navigation. For example, many people quickly navigated from the donate page to the page for donating food, suggesting that they actually wanted to learn about donating food instead of money.


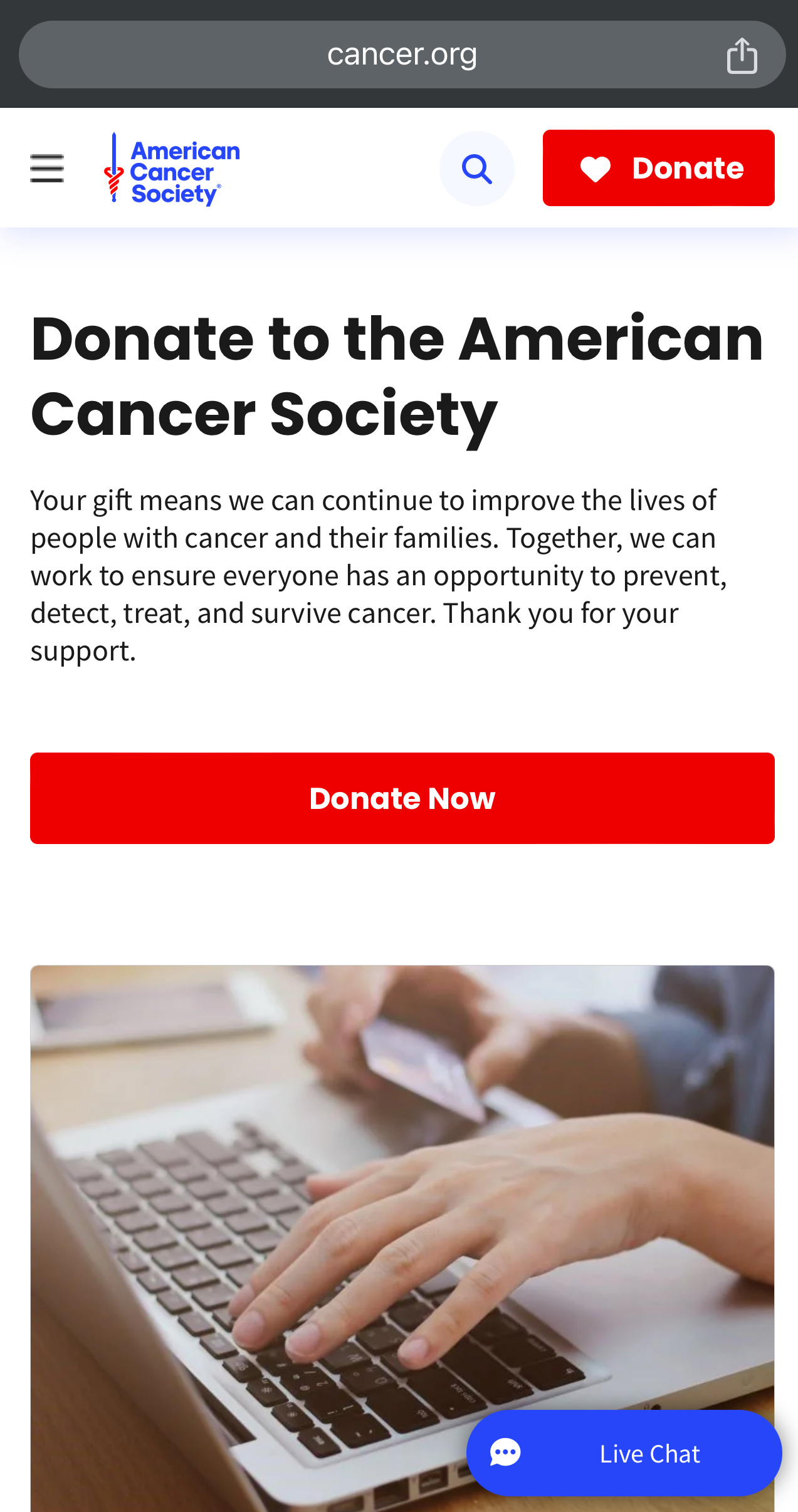
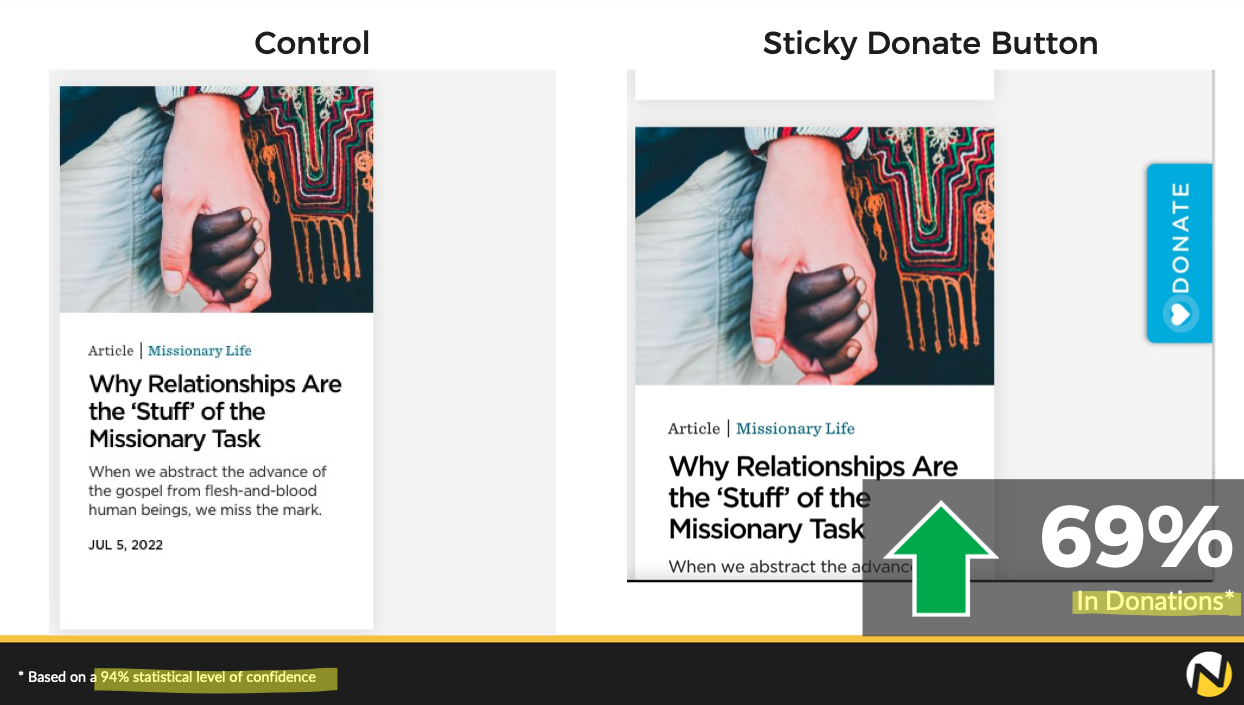
We completed a review of other regional and national nonprofits and how they addressed the donation pages. This shed light on industry best practices and allowed us to identify areas where BFR’s website was falling short.

Notably, NextAfter’s study, “The Nonprofit Mobile Donation Experience Study: What We Learned from Making 135 Mobile Donations,” provided valuable and enlightening findings, helping us understand research on how to maximize donations.
This knowledge informed my approach to creating a more effective and user-friendly donation experience.



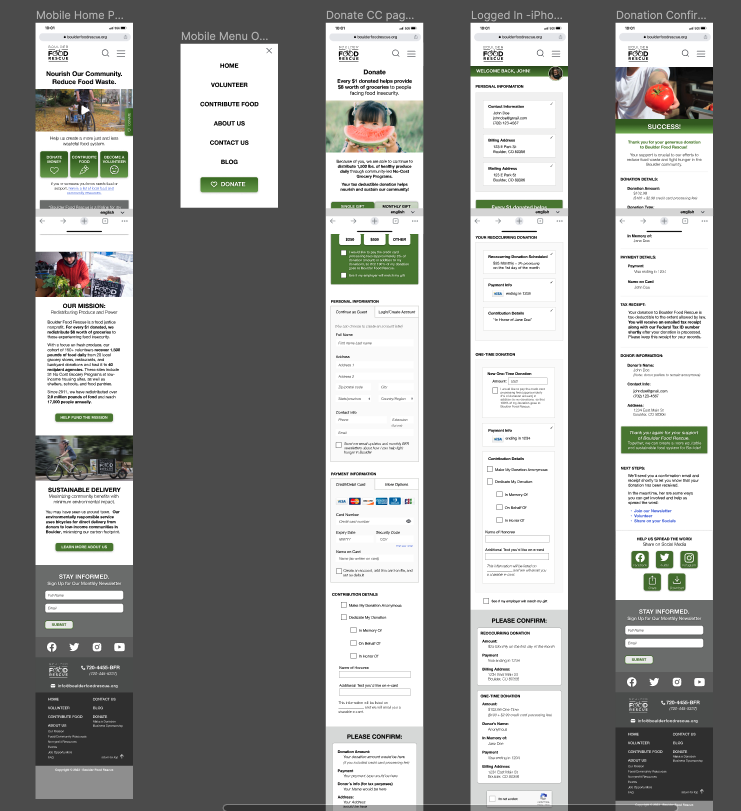
I began with simple low-fidelity wireframe sketches of various layouts for the mobile homepage and donation pages. I continued exploring and refining these until I found the solution that I thought would work best. I then created a simple wireframe in Figma to share with my remote team and get feedback.
Once we had agreed on the layout, I moved on to medium and then high-fidelity prototypes. Collaborating closely with my team of UX researchers for feedback and iterative refinement, I continued to refine each new iteration based on their feedback.
My team provided feedback until we had crafted messaging to our satisfaction. We also examined the form field labels to ensure they provided clear and concise instructions.
For this study, we conducted five moderated usability testing sessions with participants between the ages of 30-70. We followed a script with tasks and open ended questions.
Some study participants thought phrases like “Redistributing Power”, “Food Insecurity”, “Food Justice” sounded like jargon.
Participants appreciated clear examples of how their donation would be put to use for maximum impact.
Some participants reacted negatively to the phrase “Join the Movement”
These changes included:
In addition to these changes, I also completed an accessibility audit and corrected the color contrast to confirm to WCAG (Web Content Accessibility Guidelines) AA standards.
Lastly, I created versions of this design for other platforms like desktop.

The stakeholders were thrilled with our research & prototypes. They have already made some suggested changes to their website and plan to implement more when time and funding are available.

Have a look around the final Figma prototype: